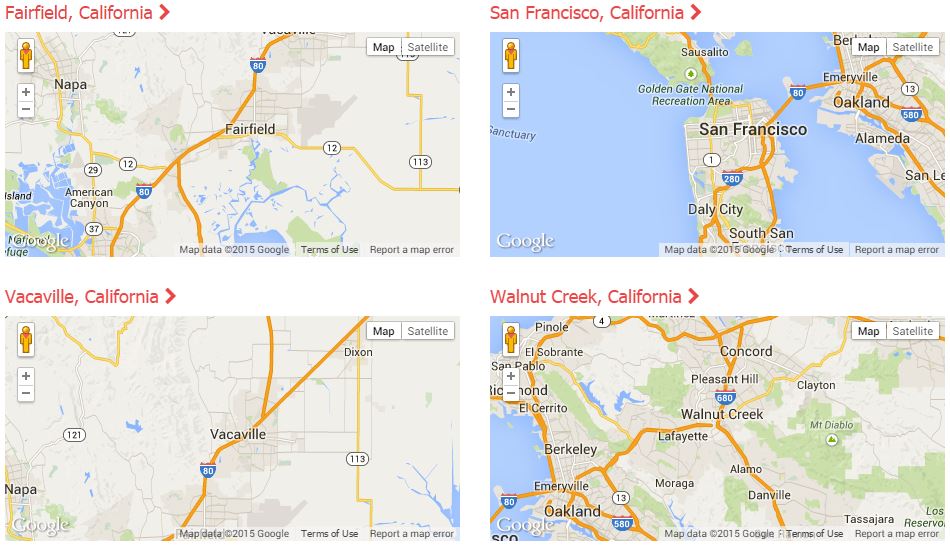
I recently added a “locations” page to my website and was looking for a simple way to display multiple maps (Google Maps) on the page for the corresponding locations, without having to do a ton of coding or having to maintain a lot of JavaScript.
What I decided on was a simple jQuery implementation that uses data- elements to supply latitude (lat) and longitude (lng) vales for the map rendering.